Financial Sales Adventure - A Gamified e-Learning Experience Design for Personalized Sales Training
Project Overview
Technical content often creates a hidden wall for knowledge consumption when things feel boring.
The complex nature of financial knowledge and the limitations of traditional training create a gap in engaging sales training for financial representatives. To address this, I designed an innovative game-based learning experience called "Financial Sales Adventure" for the fictitious company "Smile Finance."
Using the ADDIE model and constructivist learning theory, this design offers a unique gamified solution that transforms traditional sales training into an effective and memorable gamified learning experience.
Context
Passion Project
Type
Learning Experience Design,
E-Learning Development,
Gamification
Tools
Articulate Storyline 360,
Figma,
Vyond,
Adobe Illustrator,
Canva
It takes about 3-4 minutes to quickly experience the project.
Audience
Financial Sales Representatives
My Role
Sole Learning Experience Designer and e-Learning Developer
My Responsibilities
Learning Experience Design, e-Learning Development, Needs Analysis,
Visual Design,
Interaction Design, Evaluation,
Animated Video Production, Gamification
Design Walkthrough
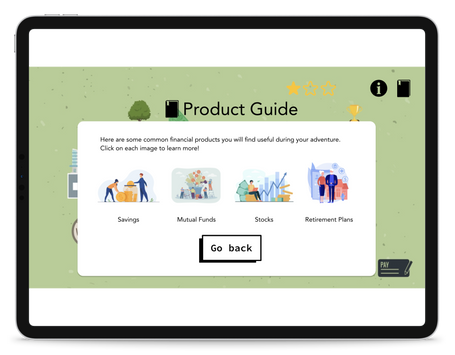
The final design of the experience incorporates the following 7 main sections - from the introduction, rules, and product guides, to the three main levels with increasing difficulty and a variety of question types, and at the end to the performance result and additional resources.

Analysis
Problem
Many traditional sales trainings in financial topics are often filled with content and lack the spark that would engage learners and stimulate real-world application.
Solution
Designing an engaging gamified e-learning experience for sales to understand the heart of selling financial products to customers.
Rationale
Constructivism: Emphasizing learners’ active role in constructing their own understanding through experiences.
Experiential Learning: Offering learners tangible simulations to actively navigate, reflect upon, and apply in real-world settings using scenario-based learning.
Design Process
Action Map for Goals and Objectives
I believe a good process is essential to a good design. To get started with the design, I adopted the Action Mapping concept to set a design goal to ensure the result would be meaningful and best aligned with the business and learner needs.
After researching the financial sales world and conducting a needs analysis, I set the goal and outlined the associated tasks to achieve the goal. This first step was essential to make sure any design content would be directly aimed at the final achievable result for the learners.
Goal: Sales will increase by 20% in 3 months as sales representatives are equipped with the skills to effectively match financial products to customer needs, and foster trust with good communication in the process.

Action map.
Based on the action map created with FigJam, I started a design document to include key design components, including learning context, objectives, and tasks.

Design document - game overview.
Flow Chart
After setting the goals and objectives, I decided to pursue the gamified learning design as my solution and started putting the story together.
Before creating the details of the story, I used Figma to iterate a flow chart to make sure the logic is clear and the story flows well while matching the key design goal as set in the action map.
%20(1).png)
Flow chart.
Text-based Storyboard
With the main tasks and user flow defined, I started drafting the storyboard from text to visual formats. I first started with the text-based storyboard, which gave me more flexibility in seeking feedback and making revisions.
The text-based storyboard clearly outlined the detailed visual interactive components that I would create on each slide for the final design. From here, I was able to go through the story to ensure a coherent narrative for the entire learning experience.
My initial design used a third-person narrative with the main character John as the sales representative. While I eventually changed the narrative to a first-person experience, it was extremely helpful for me to write down the story process and specify the development details so that I know exactly what to design.
Text-based storyboard draft.
Visual Storyboard
After I adjusted the user flow chart and the text-based storyboards, I transformed the texts into sketches to outline the narrative in a visual storyboard. It was a fun process to make the story come to life to the next level. Using a visual reference, I was able to ideate several design options and got feedback from the community to proceed with the best option and make necessary changes.

Storyboard sketches.
Style Guide & Design System
While iterating the story in texts and sketches, I created a style guide and design system to streamline the design workflow and make the project identity stand out with a consistent look and feel.
Key components include color palette, typography, button styles, cards, input fields, character design, and product visuals. I selected deep blue and dark gold as the primary and secondary colors as they often evoke the ideas of financial and sales topics. For the project branding, I made design decisions to build a memorable experience that feels like a game instead of a traditional training.
Below is a version of my design system. It also incorporates the job aid infographics created for the additional learning resources at the end of the gamified learning experience.
Design system draft.
Visual Mockups - Wireframes & Prototypes
With a design system in place, I could now create a visual mockup to illustrate the story with more details. This step was crucial in helping me test the design and identify gaps before development.
I used Figma to design mid-to-high fidelity wireframes and prototypes for the learners. Meanwhile, I used Vyond to produce the animation videos to be used in the keyframes. This process ensured a smooth storyline and allowed for a vivid representation of ideas with the flexibility for revisions.
Mid-fidelity wireframes.
As I delved deeper into each game stage, I recognized the need to refine the design for greater narrative coherence. I decided to:
-
Remove unnecessary tasks to focus on key learning objectives and ensure a smooth storyline.
-
Adapt the gamified component to be clearer and simpler to follow through.
-
Changed the main character's name from John to a more gender-neutral name, Jordan, to improve inclusivity. (I later further changed the third-person narrative to a first-person narrative, allowing learners to input their names to personalize the experience.)
High-fidelity interactive prototypes.
Interactive Prototype with Figma (feel free to try the design prototype on the screen above!)
After finalizing the mid-fidelity wireframes and detailed user experience, I then delved into enhancing the user interface and checking the flow in more detail with a high-fidelity prototype.
I first elevated the visual design for the high-fidelity mockup in Figma and connected the frames to ensure the flow made sense from every possible user touchpoint. Then, I shared my work in progress with my community to gather feedback and make improvements.
The prototype fleshed out the essence of the learning experience. However, to make the experience fully functional and enhance interactivity, I would then go to Articulate Storyline to make the experience come to life for anyone to enjoy and learn.
Development
With all of my previous works at hand, I was more confident to move on to Articulate Storyline to achieve full development for my e-learning design.
I applied the design system previously created and fine-tuned the animations in Vyond. Furthermore, I elevated the micro-interactions and improved personalization using Storyline's advanced features such as variables, triggers, conditions, animations, and sound effects to make the experience more engaging and memorable.
I'm still actively testing and iterating the design, while the current version is now live from the link below. Feel free to let me know if you have any feedback!
Implementation
While this design is a personal passion project and has not been implemented in a corporate setting, its potential outcomes of the design in the real world are great given the testing results.
Post-rollout, the course emerged as a promising addition to the financial training space:
-
Enhanced Engagement: The gamified approach witnesses learners actively participating, showcasing a keen interest in every module.
-
Boosted Retention: The immersive experience means that learners were not just memorizing but understanding and recalling concepts with improved clarity.
-
Broad Reach: The digital design of the course ensures that learners, irrespective of their location, have access to a consistent, high-caliber training experience.
Evaluation
To further assess the project's effectiveness in creating engaging and memorable experiences, I'm using Kirkpatrick's Four Levels of Evaluation Model to design surveys and in-depth interviews, which would further inform my iterative design decisions.
Future Considerations & Key Takeaways
While developing the project, I have also been evaluating it by testing with my peers in the community. Based on feedback from user research and testing, I have noted the following items for future consideration:
-
More customized options for better inclusivity (e.g. selection of avatars)
-
Detailed reports to track learner's performance
-
More personalized scenarios for tailored sales techniques
Technical knowledge doesn't need to feel boring.
I look forward to designing more engaging learning experiences and breaking down technical knowledge into effective and enjoyable bite-size learning solutions and improved skills.
More Instructional Design Projects
Instructional Design, Microlearning Development
Instructional Design, Course Development, LMS